Sponsored Link
こんにちは、にこ(@nikoblogmemo)です。
この記事ではCSSカスタマイズなしで画像にシンプルな枠線をつける方法について紹介します。
Sponsored Link
読みたい目次をクリック
ビフォーアフター
元々JINにあるショートコードで枠ありデザインにするとこうなりますが
 Before
Before以下のやり方だとこのような薄いグレーのシンプルな枠線をつけることができるようになります。
 After
AfterCSSカスタマイズなしで画像にシンプルな枠線をつける方法
今回はJIN MANUALを参考にショートコードを編集してみました。
画像加工のショートコードをメモ帳に貼り付ける
画像加工のショートコードをコピーしメモ帳などに貼り付けます。
[★-img shadow=”on” radius=”on” border=”on”]画像リンク[/jin-img]
※★→jinに置き換えてください。
画像の加工指定を編集する
JINショートコードの使い方を参考にメモ帳に貼り付けたショートコードを編集します。
私は
- 丸める → なし
- 枠をつける → あり
- 影をつける → なし
にしたかったので以下のように書き換えました。
[★-img shadow=”off” radius=”off” border=”on“]画像リンク[/jin-img]
※★→jinに置き換えてください。
ショートコードをAddQuicktagに登録する
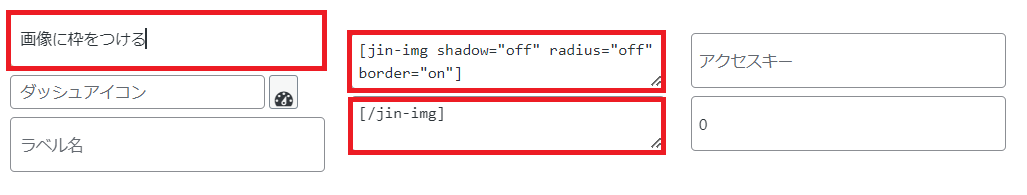
書き換えたショートコードをAddQuicktagに登録します。
にこ
都度コピペしてもいいですが登録した方が楽です♪
ワードプレスのメニューから「設定」→「AddQuicktag」を開き、以下のようにショートコードを入力します。

これでいつでもツールバーからショートコードを読み込むことができます。
できるだけCSSをいじりたくない…!!という思いからこのやり方になりました。笑
参考になれば幸いです♪
Sponsored Link