Sponsored Link
こんにちは、にこ(@nikoblogmemo)です。
このブログを始めて4か月ほどが経ちました。
最近自分のブログを読み返していて、ふと思ったことがあったんです。
それは
「なんかこのブログ読みにくくない?」
っていうこと。
何がどう読みにくいのかは、分析できませんでしたが、心当たりのある部分を変更してみました。
ビフォーアフターを掲載するので、これからブログにテコ入れをしようと思っている方の参考になれば幸いです。
Sponsored Link
【修正したところ】トップページと本文の文字色
と、いうことで今回修正したのは「ブログ本文の文字色」です。
私のブログ、他の人のブログより文章が頭に入ってこない…
と思い、みなさんのブログを読み漁ってみると
私だけ本文の文字色が茶色じゃん!!
ってことに気が付きました。
Before after
早速、トップページと本文の文字色を変更してみました。
- 変更前 → #854e4b(茶色)
- 変更後 → #333333(ほぼ黒のグレー)
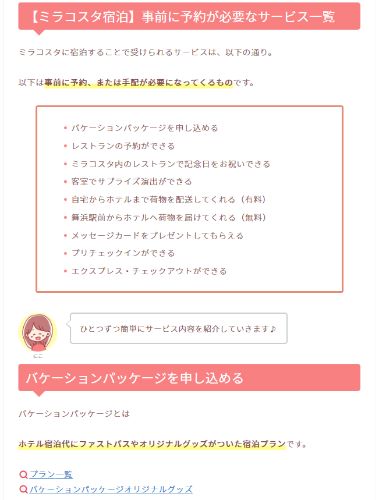
 本文Before
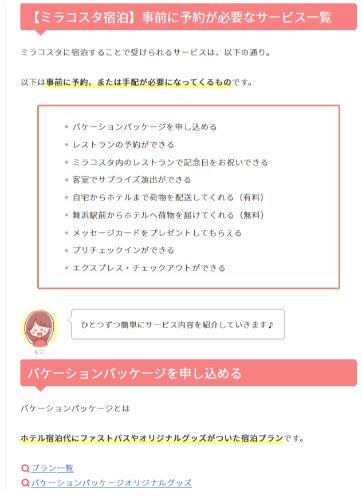
本文Before 本文After
本文After トップページBefore
トップページBefore トップページAfter
トップページAfterトップページに関しては、文字色だけでなくメニューバーの色も変更しました。
シンプルな方が読みやすそうと思っていましたが、並べてみるとビフォーの方は色がなさすぎて、メリハリがないように感じます。
色を選ぶときに参考にしたサイト
今回文字色を茶色→黒に変更したわけですが、ただの真っ黒にした訳ではありません。
参考にさせていただいたこちらの記事によると
ただの真っ黒だと、背景とのコントラストが強すぎて逆に読みにくいということでした。
にこ
文字色ひとつでも”読みやすさ”は全然違ってきます。
おわりに
まだまだ課題は山積みなブログですが、少しずつ改良して、もっと読者の為になるようなブログを作り続けていきたいです。
文章の文字色だけでなく、リンクの文字色も見直すと、クリック率がアップするかもしれません♪
にこ
レイアウトを見直すついでに、是非「文字色」もチェックしてみてください。
Sponsored Link